スタッフブログ
BLOG
-
2019.07.08
【時短】html小技のご紹介|複数行同時に入力/画面左右にウィンドウ表示
こんにちは。
今年ももう7月。2019年も半分が過ぎましたね…早い…。スタッフOでございます。
さて先週のお話なのですが、
以前、弊社でHP制作をさせていただきました
森のレストランアーチさまから、たいへん立派なパイナップルを頂きました(^^♪
なんと3つも!
・ゴールドバレル
・ピーチパイン ×2
ゴールドバレルは名前の通りとっても黄色く、
ピーチパインはこちらも名前の通りピーチのように白みが強く、
どちらもとってもジューシーで甘くておいしかったです(*ノωノ)
女子力・生活力の高い素敵なワーママさん達が
綺麗に切り分けてくれました(^^♪
切ったとたんに事務所のキッチンにパインの香りが…(*´ω`)
名前と似顔絵付き(笑)癒されます(*´ω`)
森のレストランアーチさま、
ごちそうさまでした!^^
=====
さて、本題に入りましょう…
題名にある通りhtmlコーディングの小技についてです。
時短につながる小技です。
ほんとに微々たる時短技かと思いますが…(そして基本的なことでしたら、申し訳ありません。)
良ければ読んでいってください(^^)/
【(1)複数行にわたり選択・入力する小技/altを押しながらドラッグ】
こちらはエディタにもよるのですが、
サクラエディタ・ドリームウィーバーで対応可能です。(atomはだめでした)
~~~~
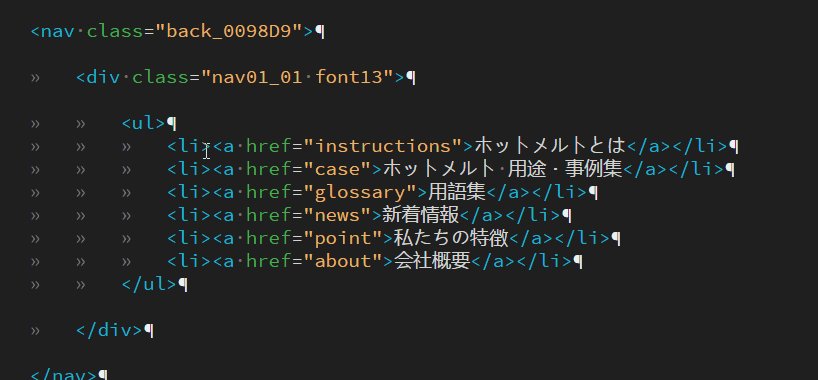
こういった経験、ありませんか?
<li>にクラスを付けるの忘れてしまった!
しかもすべてのaタグにリンクをつなげてページ名も変えてしまったので
一旦消して書き直すのはめんどくさい!
コピペでできるじゃん頑張れよと言いたいところですが
何よりプラスイーは少数精鋭部隊、ムダな時間を使いたくありません。
今回6件で済んでますが、
これが600件だったら…(恐怖
そういったときは、
ALT+ドラッグです!
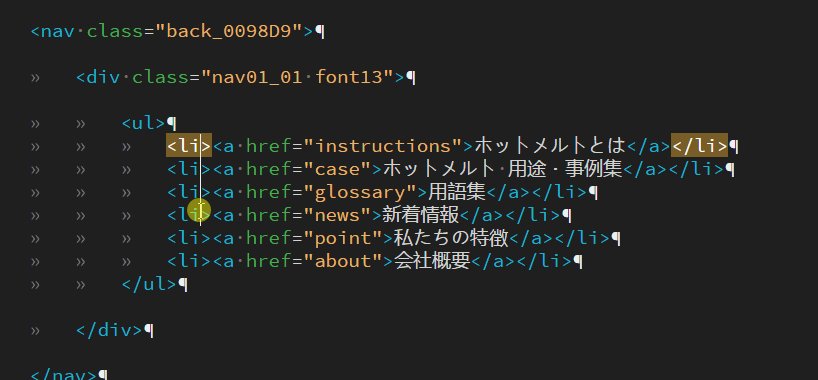
先にALTを押した状態で…
ドラッグで縦に選択。
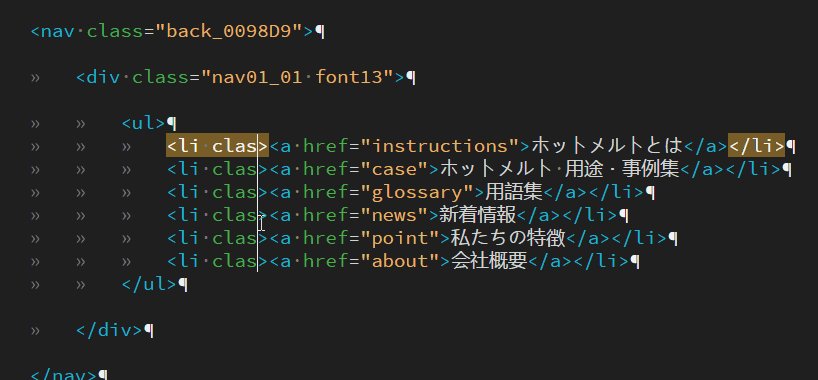
複数行選択できます!
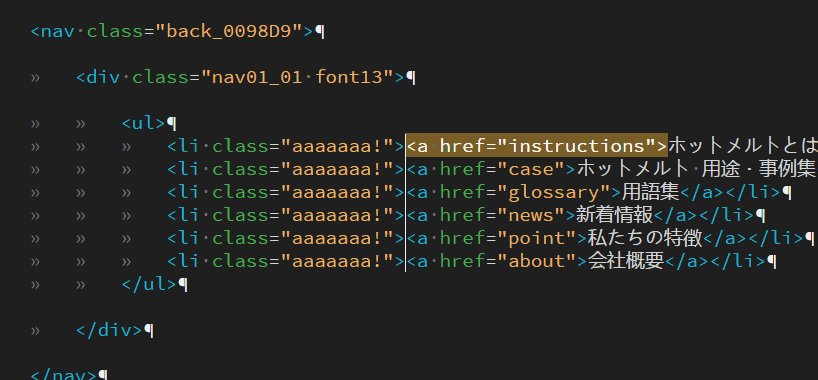
こちらで一気に複数行の変更・入力が可能です。
ちなみに日本語にしてしまうと1行になってしまうので、
あくまで、英数字のみです…。
※まあけどこの場合li にクラスを付けてあげれば解決ですね。
.nav01_01 ul li {
}
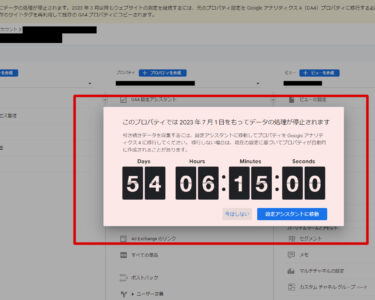
【(2)画面の左右にウィンドウをくっつけて表示】
こちらはPC自体の小技ですが。。
修正した箇所のチェック時なんかに、
修正前と修正後を見比べたい!というとき、結構ありますよね。
モニターを2つ用意して、チェックするのもいいのですが、
首を左右に振る時間が勿体ない!ということ、ありませんか?(ありませんか…)
そこで…
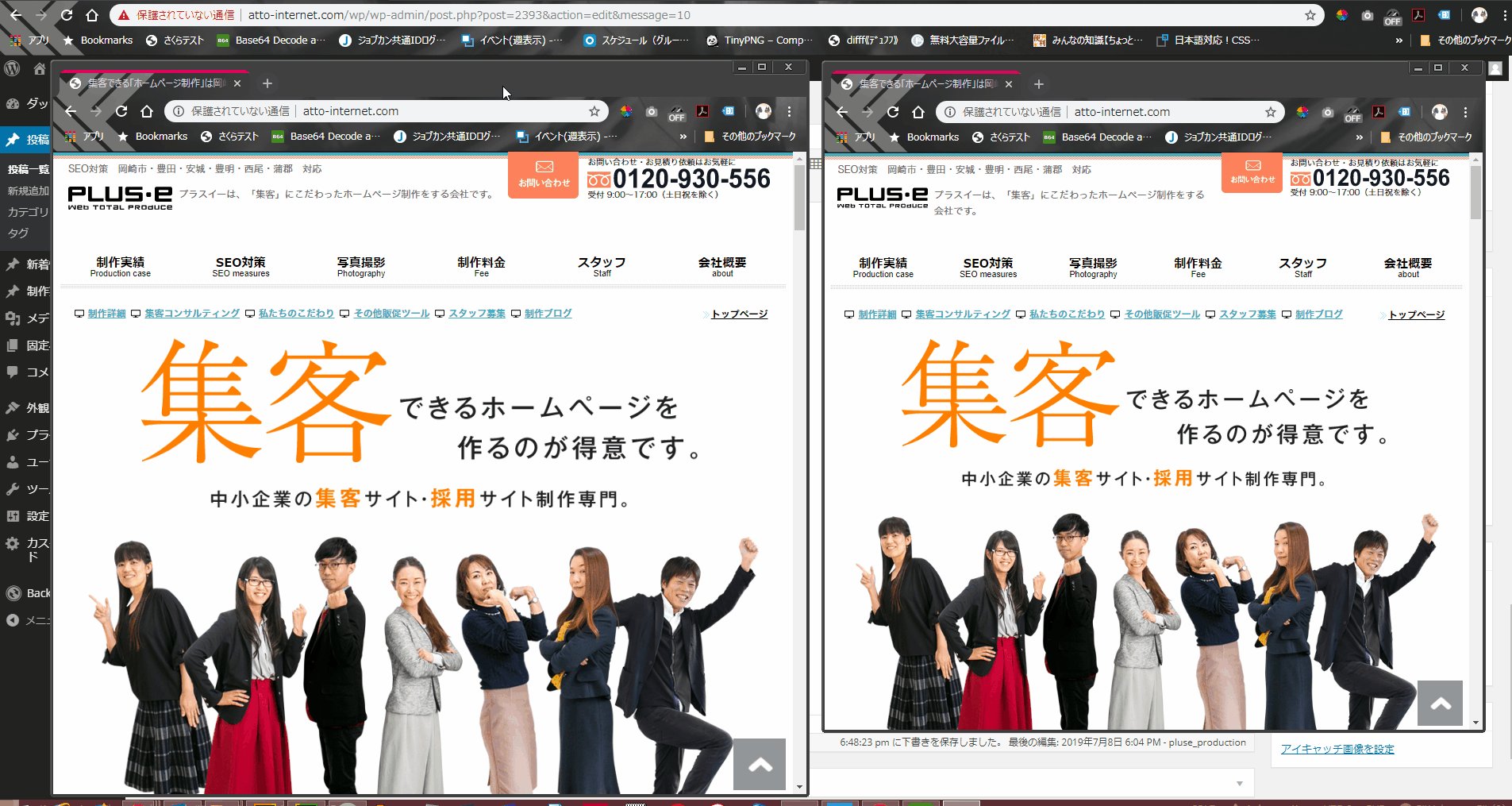
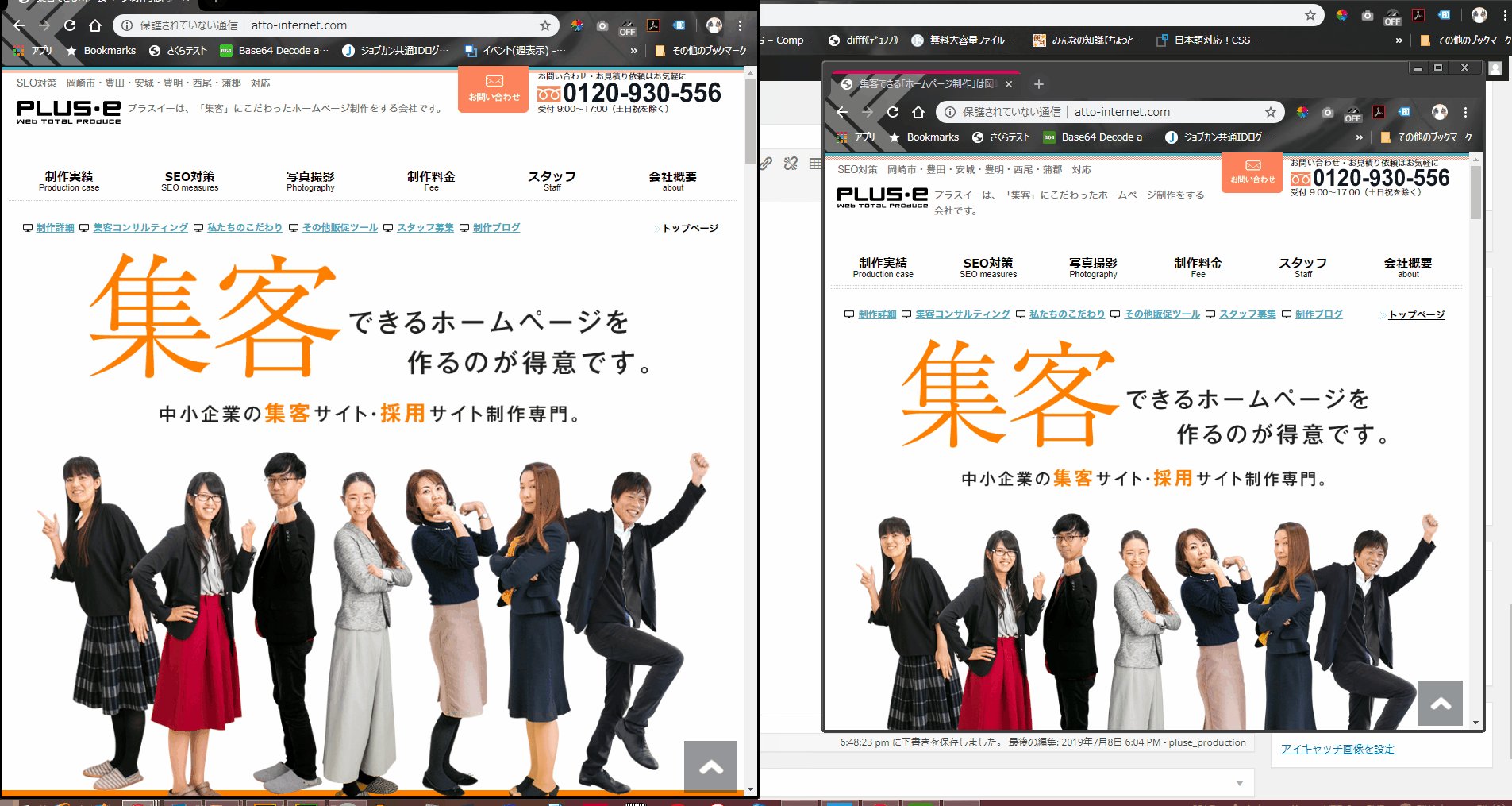
ウィンドウを左右にくっつける小技の出番です。
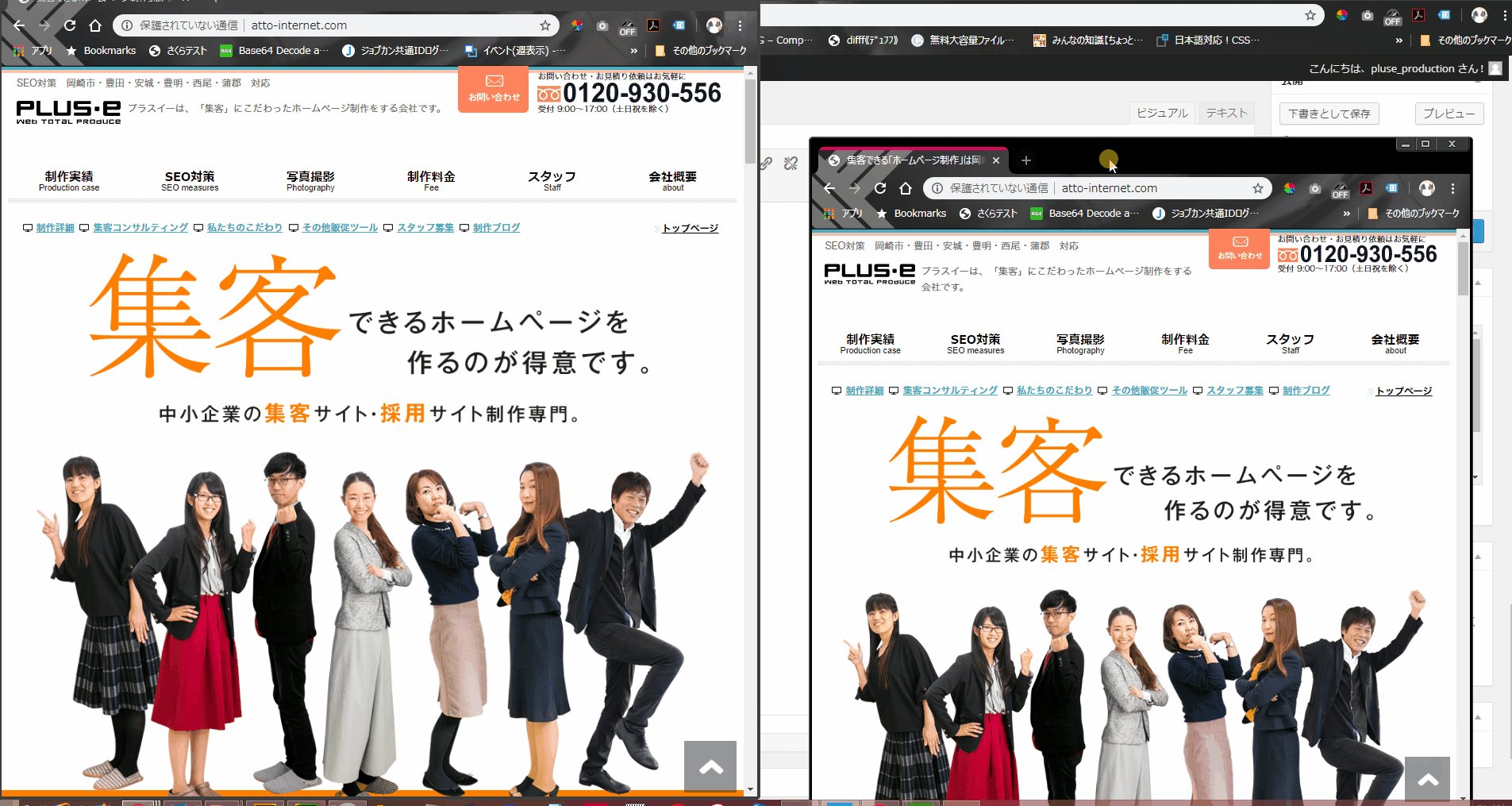
ただ普通にウィンドウを左右に持っていって
ちょっとポインターが光ったら(?)
離すだけです。
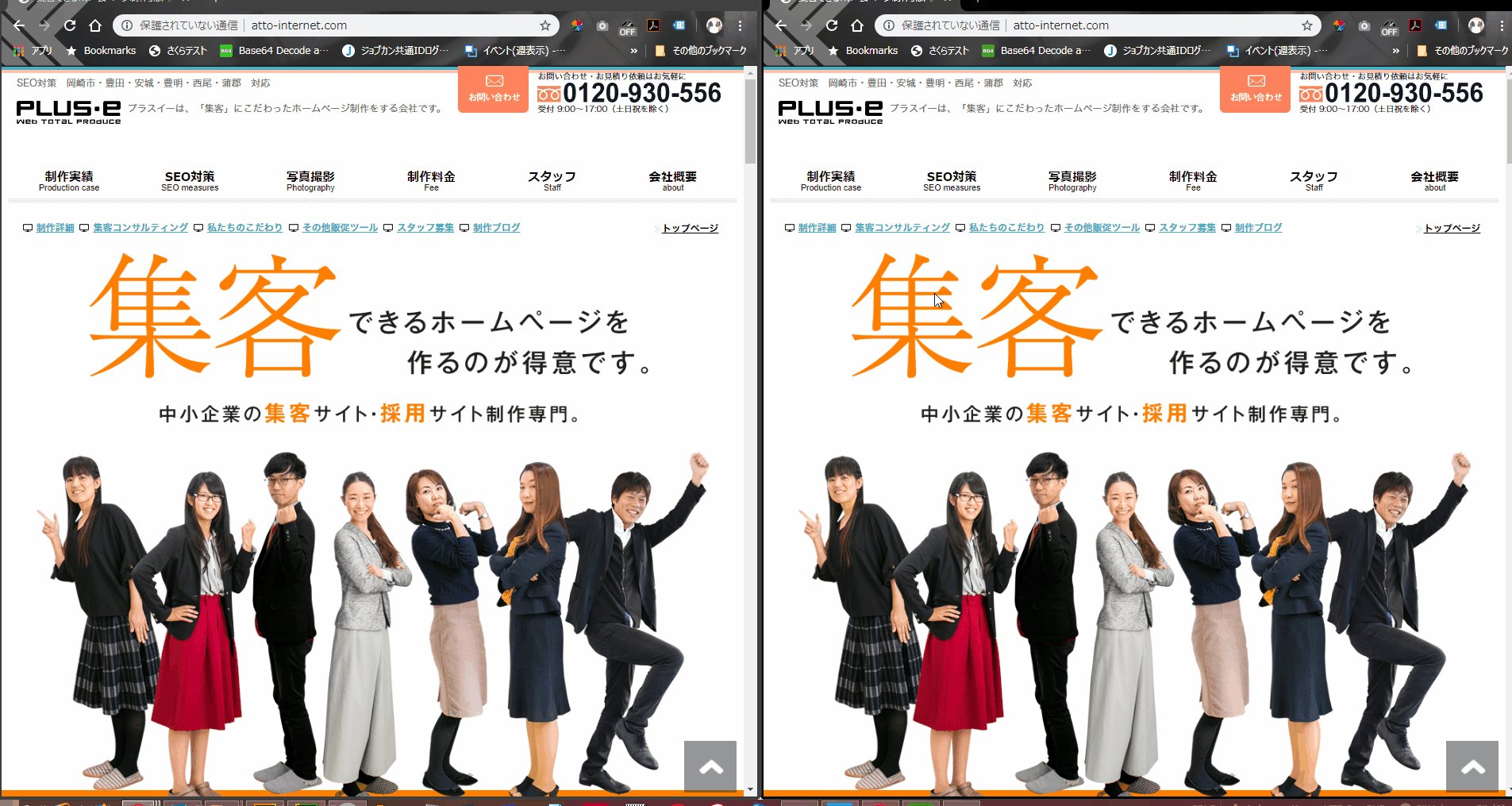
こちらで、左右の画面、全く同じ見え方で確認することが可能です。
レスポンシブの場合、
若干横幅が違ったりすると確認しにくい時もあるので、
重宝しています。
※こちらディスプレイ2台の方は恐らく使用できないと思うので
モニター1台で作業されている方は良ければぜひ。
さて…今回も結構長くなってしまいましたので
このあたりで終わりにさせていただきます。
最後に最近のうちの猫をどうぞ(*^-^*)(いらない)
狭くて寝れないもみじ と、 シンクロ中のゆずゆめ
すごくいらついた顔してます
しばらくしてふと見たら
結局もみじは立ち去り、なぜか右に大きくずれていた猫たち…
何故でしょう…全然意味が分からない…
ゆずが落ちそう…
見ててハラハラします。。
では!!!!
関連記事