スタッフブログ
BLOG
-
2016.07.08
【今さらきけない…】結局レスポンシブって何?|岡崎市のホームページ制作屋さんが答えます。
ホームページを作ろうと思っているけれど、
スマホ対応したホームページにしたい…と
思った時に気になる「レスポンシブ」という言葉。
結局何なの?コレ?という方のために、
「今さらきけない」レスポンシブサイトについてさらっとご説明します。
【レスポンシブとは】
いろいろなデバイスで閲覧したときに
最適化された状態で表示されるサイトの設計(デザインやレイアウト、構成)のことを言います。
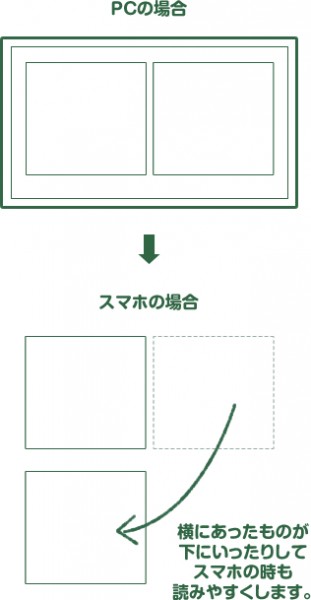
例えばこんな感じ…弊社お客様サイトのPCでの閲覧はこんな感じです。
しかしながらスマホでの閲覧状況は
こんな感じです。図解すると
こんな風にスマホ用に読みやすくなっています。
※その他いろいろな工夫をして読みやすくしているのですが…
PCサイトをそのままスマホで確認しようとすると、
文字が小さかったりして閲覧者が逃げてしまうことがありました。
(※私もね…ちょっと小さい文字は厳しいです。)
それを解決したものがレスポンシブデザインと言われるサイトです。
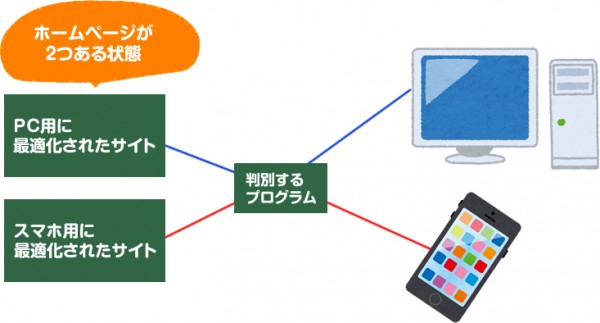
【今までは…】
今までは、PCならPCに最適化されたサイトを作り、
スマホではスマホに最適化されたサイズを作り、
プログラムで閲覧者の閲覧環境を判別し、表示させていました。
つまりホームページのファイル(データ)が2つある状態だったんです。
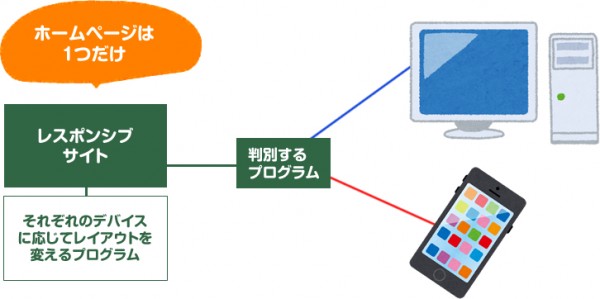
しかしながら、レスポンシブサイトは「ホームページのファイル(データ)はひとつ」で、
閲覧環境に応じてレイアウトの見え方を変えるプログラム(CSS)を入れることで
それぞれのデバイスによって最適化された状態で見えるんです。
これによりサイトを作ってからの更新や修正(作ってからがサイトの命です!)が
一つのファイルだけになり、
サイト担当者は更新情報を「PCサイト分」「スマホサイト分」と2つ確認しなくてもよくなったのです。
また、PCとスマホの情報に差異がある場合閲覧者に混乱を招きます。
(PCとスマホで価格が違っている!とか嫌ですよね…)
さらに、このレスポンシブデザインは、
閲覧する画面の横幅を認知して表示させるので
今後どのようなサイズのデバイスが普及してもひとまず最適化された状態で閲覧可能です。
(スマホもいろいろなサイズが出てきていますので…)
こういったデメリットを解消するためのデザイン・サイト構成となります。
…とかなり大雑把に書きましたが、おおよそこんな形です。
スマートフォン・タブレットがこんなに普及してきた今、スマホ対応は避けられません。
弊社で制作するお客様の95%以上がスマホ対応のレスポンシブデザインを選択されます。
ぜひ、ご検討くださいね~。
レスポンシブサイト よろしくも~~
※既にPC用サイトをお持ちで、更新も少ないお客様については、
追加でスマートフォンサイトのみ作ることも可能です。
お客様の状況に応じてお選びください。
関連記事