スタッフブログ
BLOG
-
2017.12.06
htmlコーディング/コメントアウトの小技
12月に入り、プラスイーの中でも
風邪が流行ってまいりました。
私は生き残ることができるのでしょうか…
うちの猫も寒さには弱いようで
なぜか私の布団で5匹とも暖を取っていて…
寝ている間は身動きが取れず、毎朝筋肉痛なのか何なのか謎の痛みに悶える
スタッフOです。
さて今回はコーディング時のコメントアウトについて
便利な技を身に付けましたので
良ければご参考にどうぞ!
htmlを構築時、
コメントアウト
<!– ここにコメントアウトしたいもの –>
こちらを使って、どこに何が書いてあるかをメモをしたり、
HP上で見せたくないものを一時的に囲っておく時に使用する事があると思います。
ただこちら…
結構使い勝手が悪かったりします( ;_;)
修正が何度も重なったりしてくると、
コメントアウトも重なってきたりすることも多々あります。
例:
【修正1】
「○○日までここのテキスト隠しておいて!」
テキストを隠しました。
【修正2】
「やっぱり○○日までこのブロック全部見えないようにしておいて!」
全部一気にコメントアウトしようとしたところ…
修正1の–>が邪魔でコメントアウトができない!
そんなことがよくあり
何かいい方法が無いかと模索したところ…
<style>属性、又は
<script >属性で囲ってしまい、それに使用されるのコメントアウトの表記を使えば問題解決だ!!!
という事が分かりました!
弊社の場合は
<script>タグはなにかと使用しているので、
そちらを間違えて消してしまわないよう
滅多に使わない<style> で行っています。
<style> /*ここにコメントアウトしたいもの */ </style>
<script> /*ここにコメントアウトしたいもの */</script>
良ければご参考に皆さま使用してみてください(^^)♪
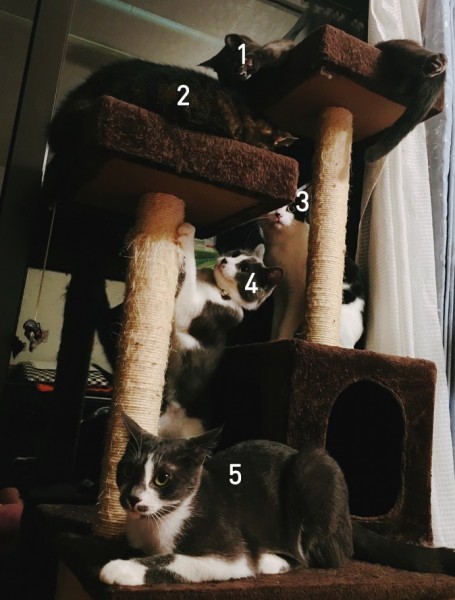
最後に最近のうちの猫ちゃんの様子をどうぞ(*´ω`)
これだけ集まっていると可愛いというより不気味ですね…
1レモン
2ライム
3ゆず
4もみじ
5ゆめ
です(どうでもいいですね)
ではまた!
関連記事